Die ersten TAGs hast Du nun kennengelernt. Welche waren es noch einmal?
Als allererstes kam der Dokumententyp. Damit sagen wir dem Browser, dass nun eine Webseite kommt.
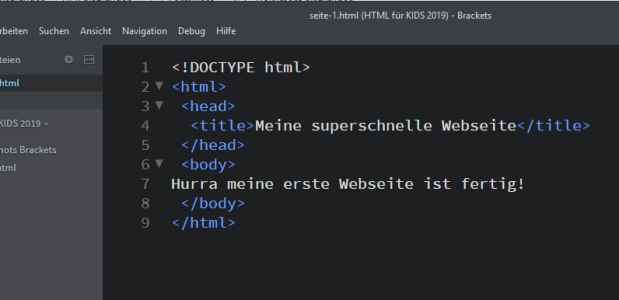
<!DOCTYPE html>
Nun folgt der Eröffnungs-TAG, nämlich <html> Dieser Tag steht immer am Anfang des Codes. Am Ende des Codes steht der schließende </html> TAG. Dieser schließt das Dokument ab.
Die meisten TAGs in HTML haben einen Anfangs- und einen Ende-TAG
So auch der nächste TAG in unserem Quellcode (so nennt man den HTML-Code unter Profis 😉 )
Dieser öffnet den Kopfbereich unserer Webseite, den sogenannten HEAD-Bereich. Dort werden Informationen über den Seitentitel, den Autor und auch verschieden zusätzliche CSS- oder Javascript-Skripte abgelegt. Letzteres ist nur für erfahrene Webdesigner wichtig. Du stehst ja ganz am Anfang und musst Dir darüber noch nicht den Kopf zerbrechen.
Der TAG für den Kopfbereich hat einen Anfangs-TAG, nämlich <head> und einen Ende-TAG, nämlich </head>.
Der TAG für den Seitentitel lautet: <title>. Dann kommt der Seitentitel. Darauf folgt der Ende-TAG für den Seitentitel, nämlich </title>.
Nachdem der Seitentitel erfolgreich erstellt wurde, kann nun der Kopfbereich mit dem folgenden TAG </head> geschlossen werden.
Auf den Kopfbereich folgt der Körper der Webseite. Der englische Begriff für Körper lautet BODY. und genau das ist auch der TAG-Name. Der öffnende <body>-Tag öffnet den Seiteninhalt und der schließende </body>-TAG schließt den Seiteninhalt ab.
Innerhalb des öffnenden und des schließenden BODY-TAGs befindet sich der eigentliche, sichtbare Inhalt einer Webseite.
<!DOCTYPE html>
<html>
<head>
<title>Meine superschnelle Webseite</title>
</head>
<body>
Hurra meine erst Webseite ist fertig!
</body>
</html>