Was macht man, wenn man mal eine Trennlinie auf der Webseite haben möchte um verdchiedene Inhalte auch räumlich trennen zu können?
Man benutzt einen TAG, der für genau solche Gelegenheiten erfunden wurde. Dieser TAG heißt: <hr>–TAG
Der <hr>-TAG ist, wenn man ihn einfach in den Quellcode schreibt eine Linie, die von links nach rechts geht (quer über den ganzen Bildschirm.) Er ist ein Pixel breit und schwarz.
(Ohje, wirst Du nun sagen, eine Linie ist ja schön, aber doch nicht so eine 😉
Nun ja, es gibt natürlich auch die Möglichkeit diese Linie zu gestalten, aber dazu braucht man Hilfsmittel, sogenannte Attribute und diese Attribute haben Werte. Wie das funktioniert, wirst Du später erfahren.)
Wie sieht denn so eine Linie denn überhaupt auf der Website aus? Du kannst Dir das in etwa so vorstellen:


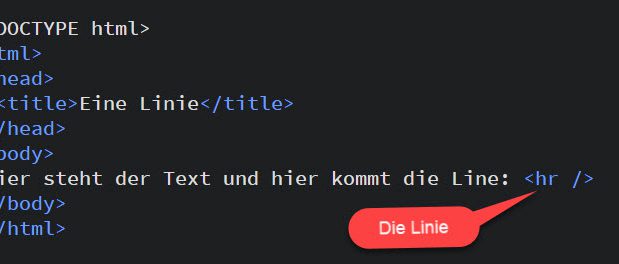
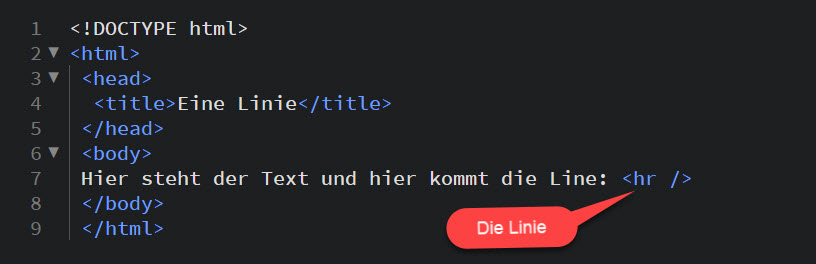
Wenn Du nun ganz genau den Quellcode betrachtest und Dir danach die Website anschaust, was fällt Dir dann auf?
Richtig! Es gibt zwar keinen Zeilenumbruch, aber die Linie ist trotzdem eine Zeile unter dem Text zu sehen.
Beim <hr>-TAG gibt es wieder zwei möglich Schreibweisen, die je nach Browser nötig sind, nämlich einmal die <hr> und dann die <hr />-Variante