Textauszeichnungen, wie fett, kursiv oder unterstrichen
Was sind Textauszeichnungen überhaupt?
Textauszeichnungen gibt es in HTML, genauso wie in einem normalen Textverarbeitungsprogramm, jede Menge.
Sie funktionieren immer nach dem gleichen Prinzip: Der Text wird markiert und bekommt eine Auszeichnung (nein, keine Medaille ;-)) sondern der Text wird durchgestrichen, unterstrichen usw.
Hier siehst Du eine Liste der möglichen Textauszeichnungen:
| Auszeichnung | öffnender TAG | schließender TAG | Beispiel |
| fette Schrift | <b> | </b> | fett |
| kursive Schrift | <i> | </i> | schräg gestellt |
| unterstrichen | <u> | </u> | Unterstrich |
| durchgestrichen | <s> | </s> | falsch |
| hochgestellt | <sup> | </sup> | m2 |
| tiefer gestellt | <sub> | </sub> | H2O |
Wie funktioniert das aber in HTML?
Der öffnende TAG steht links vom Wort (Satz, Zeichen) und der schließende TAG steht rechts vom Wort (Satz, Zeichen).
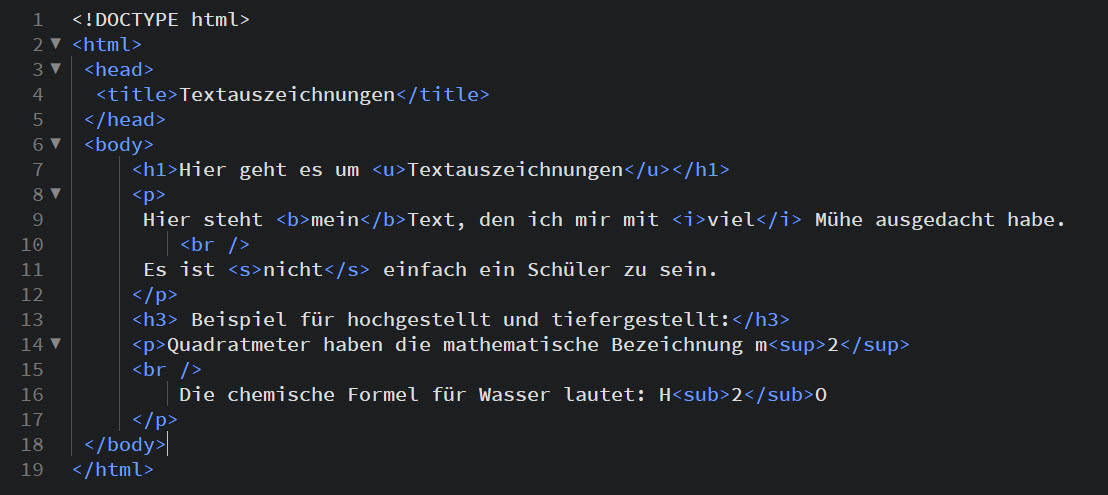
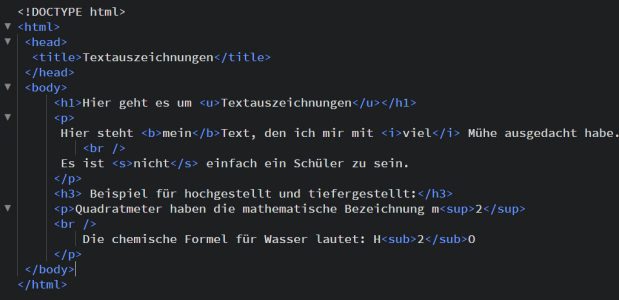
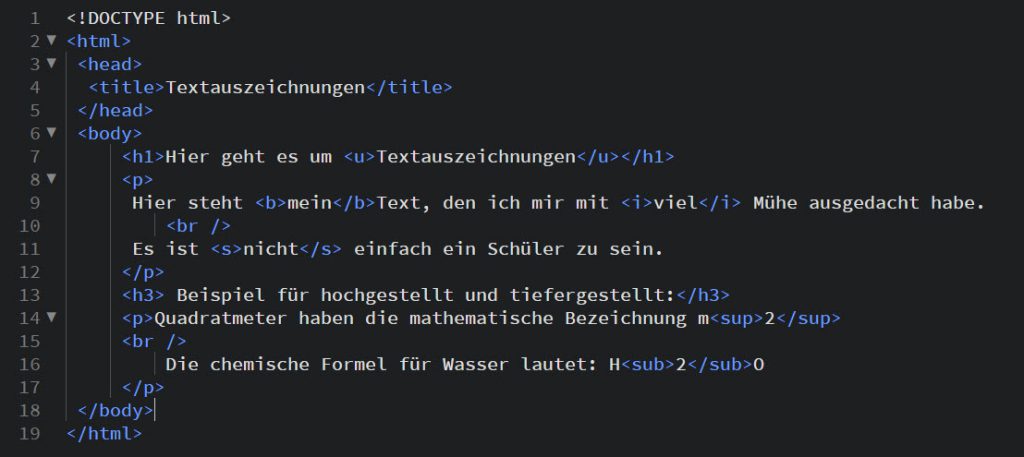
Hier siehst Du den Quellcode:

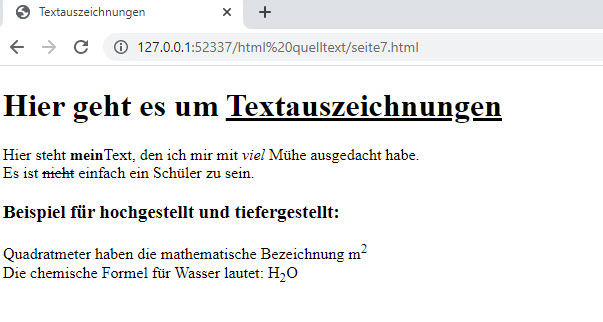
Und so sieht die Seite dann im Browser aus:

Kombinationen sind natürlich auch möglich. Dabei musst Du darauf achten, dass die Auszeichnungen in der richtigen Reihenfolge wieder geschlossen werden. Hier ein Beispiel:
<b><i><u>SUPER!!!</u></i></b>